Element Pack là tiện ích bổ sung thiết yếu cho Elementor Page Builder với hơn 285 thành phần phổ biến và thiết yếu nhất mà bạn cần để sử dụng hàng ngày khi xây dựng trang web.
Việc phát triển các tiện ích bổ sung Element Pack cho Elementor tuân thủ các tiêu chuẩn mã hóa tốt nhất thế giới và đáp ứng đúng quy trình xác thực bằng công nghệ CSS, HTML5 và PHP 8.x mới nhất để mang đến cho bạn một tiện ích bổ sung chuyên nghiệp cho Plugin Elementor Page Builder, tương thích và hỗ trợ WordPress 6.1.x.
Element Pack for Elementor bao gồm các thành phần được sử dụng phổ biến nhất (gọi là widget) giúp bạn dễ dàng quản lý nội dung trang web của mình chỉ bằng cách sử dụng khả năng kéo và thả. Hoàn toàn không cần kiến thức lập trình, nghiêm túc đấy!
Bởi vì bây giờ bạn có thể dễ dàng sao chép và dán trực tiếp vào trang web của mình chỉ bằng một cú nhấp chuột. Bạn thậm chí có thể nhập chúng từ thư viện mẫu.
Ứng dụng này cũng hỗ trợ nhiều ngôn ngữ, bao gồm hơn 15 ngôn ngữ và ngôn ngữ RTL.
Các widget có trong Element Pack :
- Accordion: Widget này giúp bạn tạo các phần nội dung có thể mở rộng và thu gọn, giúp tối ưu hóa không gian trên trang web của bạn. Điều này rất hữu ích cho việc trình bày các FAQ (câu hỏi thường gặp) hoặc bất kỳ nội dung nào cần được tổ chức gọn gàng.
- Advanced Button: Nâng cao hiệu quả của các nút bấm với nhiều tùy chọn thiết kế và hiệu ứng đặc biệt. Bạn có thể tùy chỉnh màu sắc, hình dạng, kích thước và thậm chí là thêm các hiệu ứng động để thu hút sự chú ý của người dùng.
- Advanced Google Map: Tích hợp bản đồ Google với nhiều tùy chỉnh nâng cao để hiển thị vị trí địa lý. Bạn có thể thêm nhiều điểm đánh dấu, tùy chỉnh màu sắc và kiểu dáng của bản đồ để phù hợp với thiết kế tổng thể của trang web.
- Advanced Heading: Tạo các tiêu đề với kiểu dáng và hiệu ứng độc đáo, giúp nội dung của bạn nổi bật hơn. Bạn có thể thêm các hiệu ứng động, chuyển màu và thay đổi kiểu chữ để tạo sự khác biệt.
- Advanced Icon Box: Hiển thị các biểu tượng với văn bản đi kèm theo cách thú vị và hấp dẫn. Đây là một cách tuyệt vời để làm nổi bật các tính năng hoặc dịch vụ của bạn.
- Advanced Image Gallery: Trình bày bộ sưu tập hình ảnh với nhiều phong cách và hiệu ứng đặc biệt. Bạn có thể lựa chọn từ nhiều kiểu dáng khác nhau như lưới, băng chuyền, hoặc trình chiếu để làm cho bộ sưu tập của bạn trở nên sống động.
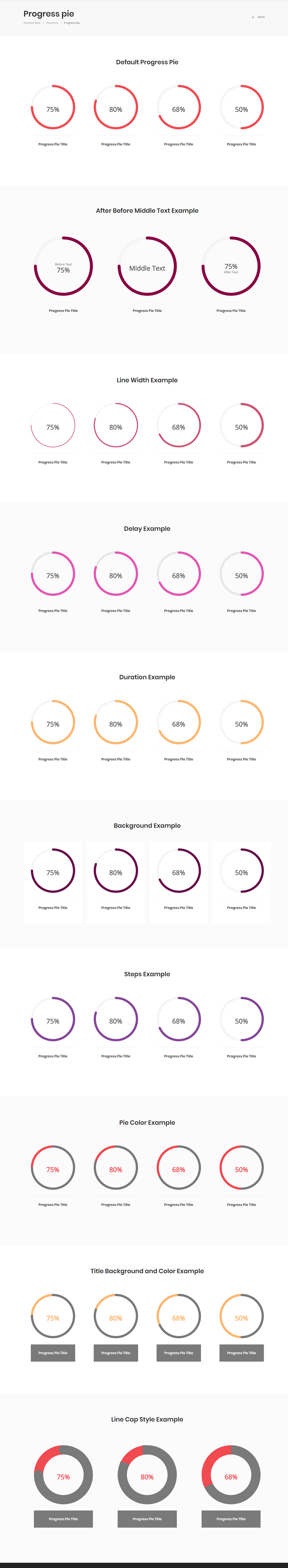
- Advanced Progress Bar: Hiển thị tiến độ của một dự án hoặc nhiệm vụ với các thanh tiến trình tùy chỉnh. Bạn có thể thay đổi màu sắc, hình dạng và thêm các hiệu ứng động để làm cho thanh tiến trình trở nên hấp dẫn hơn.
- Advanced Tab: Tạo các tab nội dung có thể chuyển đổi, giúp tổ chức thông tin một cách gọn gàng. Điều này rất hữu ích cho việc trình bày nhiều loại nội dung mà không làm rối mắt người dùng.
- Animated Heading: Thêm hiệu ứng động vào tiêu đề để thu hút sự chú ý của người xem. Bạn có thể lựa chọn từ nhiều hiệu ứng động khác nhau để làm cho tiêu đề của bạn trở nên sinh động.
- Audio Player: Đính kèm và phát các tệp âm thanh trực tiếp trên trang web của bạn. Bạn có thể thêm nhiều tệp âm thanh và tùy chỉnh giao diện của trình phát âm thanh để phù hợp với thiết kế của trang web.
- Banner: Tạo các biểu ngữ quảng cáo hoặc thông báo đặc biệt với nhiều tùy chọn thiết kế. Bạn có thể thêm hình ảnh, văn bản và các hiệu ứng động để làm cho biểu ngữ của bạn nổi bật.
- Business Hour: Hiển thị giờ làm việc của doanh nghiệp một cách rõ ràng và chuyên nghiệp. Bạn có thể tùy chỉnh màu sắc, kiểu dáng và thậm chí là thêm các biểu tượng để làm cho thông tin giờ làm việc trở nên hấp dẫn hơn.
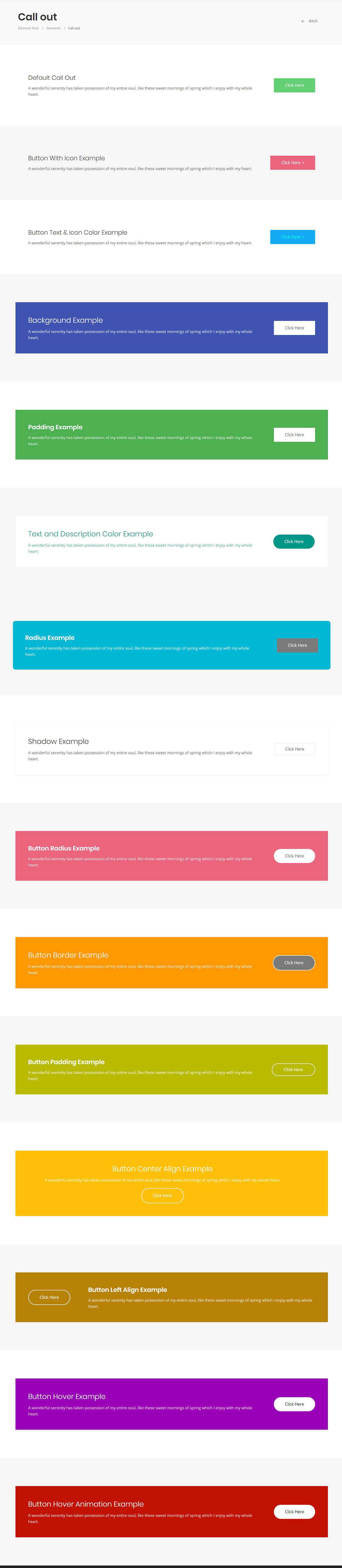
- Call Out: Làm nổi bật thông tin quan trọng với các khung văn bản đặc biệt. Đây là một cách tuyệt vời để thu hút sự chú ý của người dùng đến các thông tin quan trọng hoặc các ưu đãi đặc biệt.
- Circle Menu: Tạo menu hình tròn độc đáo để điều hướng trang web. Điều này không chỉ làm cho trang web của bạn trở nên độc đáo mà còn giúp cải thiện trải nghiệm người dùng.
- Color Gradient: Áp dụng các hiệu ứng chuyển màu đẹp mắt cho các thành phần trên trang. Bạn có thể tạo ra các hiệu ứng màu sắc độc đáo để làm cho trang web của bạn trở nên sống động và hấp dẫn hơn.
- Cookie Consent: Hiển thị thông báo về việc sử dụng cookie để tuân thủ quy định GDPR. Bạn có thể tùy chỉnh văn bản thông báo và kiểu dáng của hộp thông báo để phù hợp với thiết kế của trang web.
- Countdown: Đếm ngược thời gian đến một sự kiện hoặc mốc thời gian quan trọng. Bạn có thể tùy chỉnh màu sắc, kích thước và các hiệu ứng động để làm cho bộ đếm ngược trở nên hấp dẫn hơn.
- Custom Carousel: Tạo các băng chuyền nội dung tùy chỉnh với nhiều kiểu dáng và hiệu ứng. Bạn có thể thêm hình ảnh, video, hoặc bất kỳ nội dung nào bạn muốn và tùy chỉnh các hiệu ứng chuyển động để làm cho băng chuyền trở nên sống động.
- Custom Gallery: Tạo bộ sưu tập hình ảnh độc đáo với các tùy chọn sắp xếp và trình bày. Bạn có thể lựa chọn từ nhiều kiểu dáng khác nhau và thêm các hiệu ứng đặc biệt để làm cho bộ sưu tập của bạn trở nên nổi bật.
- Device Slider: Trình bày nội dung trong các khung thiết bị giả lập như điện thoại, máy tính bảng. Điều này rất hữu ích cho việc trình bày các thiết kế đáp ứng hoặc các ứng dụng di động.
- Document Viewer: Hiển thị tài liệu như PDF, Word trực tiếp trên trang web. Bạn có thể thêm nhiều loại tài liệu khác nhau và tùy chỉnh giao diện của trình xem tài liệu để phù hợp với thiết kế của trang web.
- Draw SVG: Tạo các hình vẽ SVG với hiệu ứng vẽ tự động thú vị. Bạn có thể tùy chỉnh màu sắc, kích thước và các hiệu ứng vẽ để tạo ra các hình vẽ độc đáo và hấp dẫn.
- Dropbar: Thêm các thanh thông báo hoặc điều hướng có thể thu gọn. Điều này rất hữu ích cho việc hiển thị các thông tin quan trọng mà không làm rối mắt người dùng.
- Fancy Card: Hiển thị thông tin trong các thẻ với thiết kế đẹp mắt. Bạn có thể tùy chỉnh màu sắc, kiểu dáng và thêm các hiệu ứng động để làm cho thẻ trở nên hấp dẫn hơn.
- Fancy List: Tạo danh sách với các biểu tượng và kiểu dáng độc đáo. Điều này giúp bạn làm cho danh sách của mình trở nên sinh động và dễ nhìn hơn.
- Fancy Slider: Tạo các slider với hiệu ứng và thiết kế ấn tượng. Bạn có thể thêm hình ảnh, video, hoặc bất kỳ nội dung nào bạn muốn và tùy chỉnh các hiệu ứng chuyển động để làm cho slider trở nên sống động.
- Flip Box: Tạo các hộp nội dung có hiệu ứng lật khi di chuột. Điều này giúp bạn làm cho nội dung của mình trở nên thú vị và tương tác hơn.
- Floating Animation: Thêm hiệu ứng nổi cho các thành phần trên trang. Bạn có thể tạo ra các hiệu ứng nổi độc đáo để làm cho trang web của bạn trở nên sống động và hấp dẫn hơn.
- Gallery: Trình bày bộ sưu tập hình ảnh với nhiều tùy chọn khác nhau. Bạn có thể lựa chọn từ nhiều kiểu dáng khác nhau và thêm các hiệu ứng đặc biệt để làm cho bộ sưu tập của bạn trở nên nổi bật.
- Google Reviews: Hiển thị đánh giá từ Google trực tiếp trên trang web. Điều này giúp bạn xây dựng uy tín và tăng cường sự tin tưởng từ phía người dùng.
- Hover Box: Tạo các hộp nội dung với hiệu ứng khi di chuột qua. Điều này giúp bạn làm cho nội dung của mình trở nên thú vị và tương tác hơn.
- Hover Video: Thêm hiệu ứng di chuột cho video. Bạn có thể tạo ra các hiệu ứng thú vị khi người dùng di chuột qua video để làm cho trải nghiệm xem video trở nên hấp dẫn hơn.
- Icon Box: Hiển thị các biểu tượng với văn bản đi kèm. Đây là một cách tuyệt vời để làm nổi bật các tính năng hoặc dịch vụ của bạn.
- Image Compare: So sánh hai hình ảnh với thanh kéo để thấy sự khác biệt. Điều này rất hữu ích cho việc trình bày các thay đổi trước và sau, hoặc so sánh các sản phẩm.
- Image Magnifier: Phóng to hình ảnh khi di chuột qua. Điều này giúp người dùng có thể xem chi tiết hơn về hình ảnh mà không cần phải mở hình ảnh trong cửa sổ mới.
- Instagram Gallery: Hiển thị ảnh từ tài khoản Instagram. Bạn có thể tùy chỉnh cách hiển thị ảnh và tích hợp dễ dàng với tài khoản Instagram của mình.
- Interactive Card: Tạo các thẻ nội dung tương tác. Bạn có thể thêm các hiệu ứng động và tùy chỉnh cách người dùng tương tác với thẻ để làm cho nội dung trở nên thú vị hơn.
- Lottie Image: Thêm hình ảnh động Lottie vào trang web. Bạn có thể tùy chỉnh các hình ảnh động này để làm cho trang web của bạn trở nên sống động và hấp dẫn hơn.
- Marker: Đánh dấu các vị trí hoặc thông tin quan trọng. Bạn có thể thêm các biểu tượng và tùy chỉnh màu sắc để làm cho các thông tin quan trọng nổi bật hơn.
- Member: Hiển thị thông tin thành viên nhóm hoặc nhân viên. Bạn có thể tùy chỉnh cách hiển thị thông tin và thêm các biểu tượng để làm cho thông tin trở nên hấp dẫn hơn.
- News Ticker: Tạo các tin tức chạy ngang. Điều này giúp bạn hiển thị các tin tức mới nhất hoặc các thông báo quan trọng một cách nổi bật.
- Offcanvas: Tạo menu hoặc nội dung có thể mở rộng từ bên cạnh. Điều này giúp bạn tối ưu hóa không gian trên trang web và cải thiện trải nghiệm người dùng.
- One Page Navigation: Điều hướng trang đơn một cách mượt mà. Điều này rất hữu ích cho các trang web đơn trang, giúp người dùng dễ dàng điều hướng đến các phần khác nhau của trang.
- Open Street Map: Tích hợp bản đồ Open Street. Bạn có thể thêm nhiều điểm đánh dấu và tùy chỉnh màu sắc và kiểu dáng của bản đồ để phù hợp với thiết kế tổng thể của trang web.
- Panel Slider: Tạo các slider nội dung theo kiểu panel. Bạn có thể thêm nhiều loại nội dung khác nhau và tùy chỉnh các hiệu ứng chuyển động để làm cho slider trở nên sống động.
- Post Block: Hiển thị bài viết dưới dạng khối. Bạn có thể tùy chỉnh cách hiển thị bài viết và thêm các hiệu ứng động để làm cho bài viết trở nên hấp dẫn hơn.
- Post Block Modern: Hiển thị bài viết với phong cách hiện đại. Bạn có thể tùy chỉnh cách hiển thị bài viết và thêm các hiệu ứng động để làm cho bài viết trở nên hiện đại và hấp dẫn hơn.
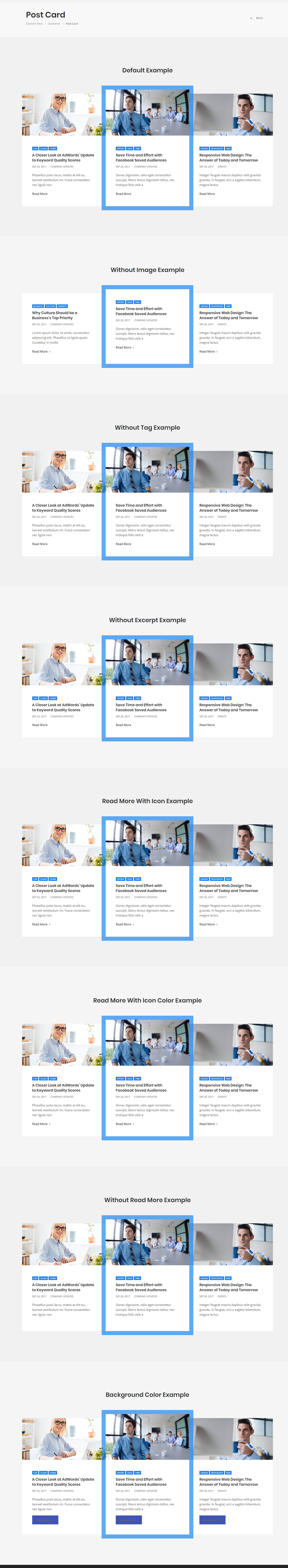
- Post Card: Hiển thị bài viết dưới dạng thẻ. Bạn có thể tùy chỉnh cách hiển thị bài viết và thêm các hiệu ứng động để làm cho bài viết trở nên hấp dẫn hơn.
- Post Gallery: Tạo bộ sưu tập hình ảnh từ bài viết. Bạn có thể tùy chỉnh cách hiển thị hình ảnh và thêm các hiệu ứng đặc biệt để làm cho bộ sưu tập trở nên nổi bật.
- Post Grid: Hiển thị bài viết dưới dạng lưới. Bạn có thể tùy chỉnh cách hiển thị bài viết và thêm các hiệu ứng động để làm cho bài viết trở nên hấp dẫn hơn.
- Post Grid Tab: Tạo lưới bài viết với các tab. Điều này giúp bạn tổ chức bài viết một cách gọn gàng và dễ dàng điều hướng.
- Post List: Hiển thị bài viết dưới dạng danh sách. Bạn có thể tùy chỉnh cách hiển thị bài viết và thêm các hiệu ứng động để làm cho bài viết trở nên hấp dẫn hơn.
- Post Slider: Tạo các slider bài viết. Bạn có thể thêm nhiều bài viết vào slider và tùy chỉnh các hiệu ứng chuyển động để làm cho slider trở nên sống động.
- Protected Content: Bảo vệ nội dung chỉ hiển thị cho người dùng đăng nhập. Điều này giúp bạn kiểm soát ai có thể xem nội dung quan trọng trên trang web của mình.
- QR Code: Tạo mã QR cho nội dung. Bạn có thể tạo mã QR cho các liên kết, văn bản, hoặc thông tin liên lạc và tùy chỉnh cách hiển thị mã QR.
- Quotation: Hiển thị trích dẫn với thiết kế đẹp mắt. Bạn có thể tùy chỉnh cách hiển thị trích dẫn và thêm các hiệu ứng động để làm cho trích dẫn trở nên nổi bật.
- Scroll Button: Thêm nút cuộn trang. Điều này giúp người dùng dễ dàng cuộn lên hoặc xuống trang một cách nhanh chóng.
- Scroll Image: Tạo hình ảnh có thể cuộn. Bạn có thể thêm nhiều hình ảnh và tùy chỉnh cách hiển thị để làm cho hình ảnh trở nên sống động.
- Scroll Navigation: Điều hướng cuộn trang mượt mà. Điều này giúp người dùng dễ dàng điều hướng đến các phần khác nhau của trang mà không cần phải tải lại trang.
- Single Post: Hiển thị nội dung của một bài viết. Bạn có thể tùy chỉnh cách hiển thị nội dung và thêm các hiệu ứng động để làm cho bài viết trở nên hấp dẫn hơn.
- Social Share: Thêm nút chia sẻ mạng xã hội. Điều này giúp người dùng dễ dàng chia sẻ nội dung của bạn lên các mạng xã hội khác nhau.
- Source Code: Hiển thị mã nguồn. Điều n��y rất hữu ích cho các trang web về lập trình hoặc công nghệ, giúp người dùng dễ dàng xem và sao chép mã nguồn.
- Table: Tạo bảng dữ liệu. Bạn có thể tùy chỉnh cách hiển thị bảng và thêm các hiệu ứng động để làm cho bảng trở nên hấp dẫn hơn.
- Table of Content: Tạo mục lục cho trang. Điều này giúp người dùng dễ dàng điều hướng đến các phần khác nhau của trang một cách nhanh chóng.
- Tabs: Tạo các tab nội dung. Bạn có thể tùy chỉnh cách hiển thị nội dung và thêm các hiệu ứng động để làm cho tab trở nên hấp dẫn hơn.
- Tag Cloud: Hiển thị đám mây thẻ. Bạn có thể tùy chỉnh cách hiển thị thẻ và thêm các hiệu ứng động để làm cho đám mây thẻ trở nên nổi bật.
- Testimonial Grid: Hiển thị đánh giá khách hàng dưới dạng lưới. Bạn có thể tùy chỉnh cách hiển thị đánh giá và thêm các hiệu ứng động để làm cho đánh giá trở nên hấp dẫn hơn.
- Testimonial Slider: Tạo các slider đánh giá khách hàng. Bạn có thể thêm nhiều đánh giá vào slider và tùy chỉnh các hiệu ứng chuyển động để làm cho slider trở nên sống động.
- Thumb Gallery: Tạo bộ sưu tập hình ảnh thu nhỏ. Bạn có thể tùy chỉnh cách hiển thị hình ảnh và thêm các hiệu ứng đặc biệt để làm cho bộ sưu tập trở nên nổi bật.
- Timeline: Hiển thị dòng thời gian. Bạn có thể tùy chỉnh cách hiển thị dòng thời gian và thêm các hiệu ứng động để làm cho dòng thời gian trở nên hấp dẫn hơn.
- Toggle: Tạo các mục nội dung có thể mở rộng và thu gọn. Điều này rất hữu ích cho việc trình bày các FAQ (câu hỏi thường gặp) hoặc bất kỳ nội dung nào cần được tổ chức gọn gàng.
- Trailer Box: Tạo hộp nội dung giới thiệu. Bạn có thể tùy chỉnh cách hiển thị nội dung và thêm các hiệu ứng động để làm cho hộp nội dung trở nên hấp dẫn hơn.
- User Login: Thêm biểu mẫu đăng nhập người dùng. Điều này giúp người dùng dễ dàng đăng nhập vào trang web của bạn.
- User Register: Thêm biểu mẫu đăng ký người dùng. Điều này giúp người dùng dễ dàng đăng ký tài khoản trên trang web của bạn.
- Vertical Menu: Tạo menu dọc. Điều này giúp bạn tổ chức các liên kết điều hướng một cách gọn gàng và dễ dàng điều hướng.
- Video Gallery: Tạo bộ sưu tập video. Bạn có thể tùy chỉnh cách hiển thị video và thêm các hiệu ứng đặc biệt để làm cho bộ sưu tập trở nên nổi bật.
- Video Player: Thêm trình phát video. Bạn có thể thêm nhiều video và tùy chỉnh giao diện của trình phát video để phù hợp với thiết kế của trang web.
- Weather: Hiển thị thông tin thời tiết. Bạn có thể tùy chỉnh cách hiển thị thông tin thời tiết và thêm các biểu tượng để làm cho thông tin trở nên hấp dẫn hơn.
- WeForm: Tạo biểu mẫu liên hệ hoặc đăng ký. Bạn có thể tùy chỉnh cách hiển thị biểu mẫu và thêm các hiệu ứng động để làm cho biểu mẫu trở nên hấp dẫn hơn.
- Woo Cart: Hiển thị giỏ hàng WooCommerce. Điều này giúp người dùng dễ dàng xem và quản lý giỏ hàng của mình.
- Woo Categories: Hiển thị danh mục sản phẩm WooCommerce. Bạn có thể tùy chỉnh cách hiển thị danh mục và thêm các hiệu ứng động để làm cho danh mục trở nên hấp dẫn hơn.
- Woo Checkout: Tạo trang thanh toán WooCommerce. Bạn có thể tùy chỉnh cách hiển thị trang thanh toán và thêm các hiệu ứng động để làm cho trải nghiệm thanh toán trở nên mượt mà hơn.
- Woo Mini Cart: Hiển thị giỏ hàng mini WooCommerce. Điều này giúp người dùng dễ dàng xem và quản lý giỏ hàng của mình mà không cần phải rời khỏi trang hiện tại.
- Woo Product Carousel: Tạo băng chuyền sản phẩm WooCommerce. Bạn có thể thêm nhiều sản phẩm vào băng chuyền và tùy chỉnh các hiệu ứng chuyển động để làm cho băng chuyền trở nên sống động.
- Woo Product Gallery: Tạo bộ sưu tập sản phẩm WooCommerce. Bạn có thể tùy chỉnh cách hiển thị sản phẩm và thêm các hiệu ứng đặc biệt để làm cho bộ sưu tập trở nên nổi bật.
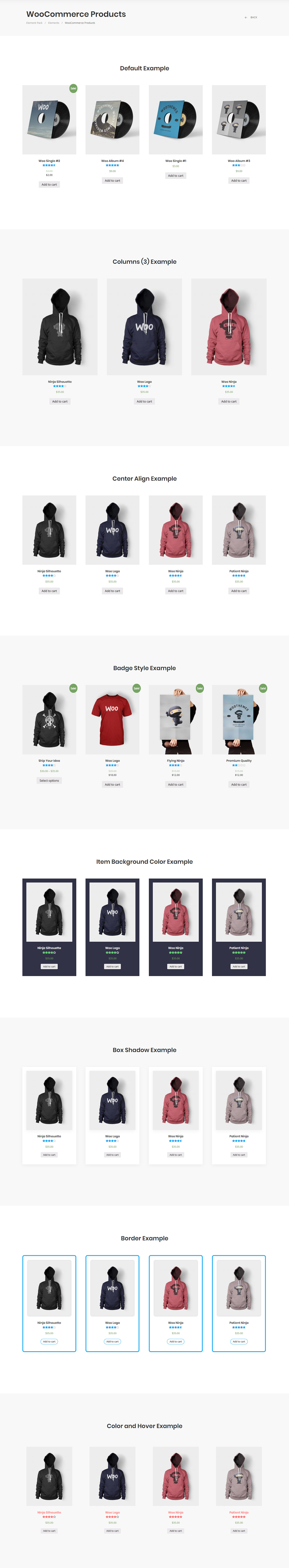
- Woo Product Grid: Hiển thị sản phẩm WooCommerce dưới dạng lưới. Bạn có thể tùy chỉnh cách hiển thị sản phẩm và thêm các hiệu ứng động để làm cho sản phẩm trở nên hấp dẫn hơn.
- Woo Product List: Hiển thị sản phẩm WooCommerce dưới dạng danh sách. Bạn có thể tùy chỉnh cách hiển thị sản phẩm và thêm các hiệu ứng động để làm cho sản phẩm trở nên hấp dẫn hơn.
- Woo Single Products: Hiển thị sản phẩm đơn lẻ